If you are a local business looking to increase your search engine visibility, the most important thing you can do is create a Google My Business listing and then optimize your profile.
According to Moz’ Local Search Ranking Factors Survey, Google my Business has the biggest impact on the success of your local SEO.
That means that your Google My Business listing is more important, or at least on the same level of importance as optimizing your own website for search.
Here are even more reasons why your Google My Business listing is so important: did you know, for example, that 76% of people who do a local-based search on their phone end up visiting the store that same day? This comes straight from Google themselves – don’t take it from us.
28% of those searches also end up in a purchase.
Many small businesses fail to even list their business at all – even though it’s a completely free tool.
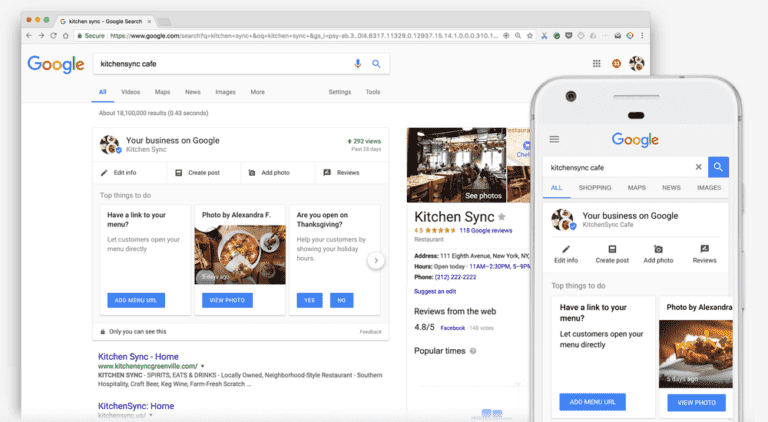
For newer businesses or for businesses who may not be up-to-date on the best digital practices, Google My Business (GMB) allows local businesses to appear on Google Search and Google Maps.
It also gives them access to free tools to manage their presence online as well. The information that you provide in your profile, like pictures of your business and your opening hours, makes your business stand out from the rest.
If you have not claimed your listing yet, you can do so here.
But, Google My Business means that when people are searching for local businesses like yours, your business to show up on Google Search and Google Maps.

According to Google, businesses who list their business are also twice as likely to be considered a reputable business than businesses who don’t list their business.
Of course, to be part of the statistics, it’s important that your business is among the top of Google Search – that means optimizing your listing/profile.
After all, when people make a local search, the top three local listings tend to provide enough information for people to make a decision – they don’t necessarily need to continue scrolling through the list of businesses.
That’s why you want to be among the top listings.
With this in mind, here’s how to optimize your Google My Business profile.
1. Ensure That Your NAP Is Consistent
Before you do anything, one of the first things you should do is ensure that your NAP (name, address and phone number) is consistent across all directories as well as on your website’s contact page and so on.
Even the smallest difference between street and st. can decrease your visibility.
Here’s the thing: crawlers essentially determine the legitimacy of your business by looking at how your address is listed across different websites. Again, they are even looking at the small details (such as the difference between “Road” and “Rd.”).
Even the smallest, insignificant difference can call into question whether your business is real or not. In other words, even small differences can confuse crawlers. The result is that your visibility could be compromised.
As such, it’s a good idea to write down a standardized version of your business and stick with it.
Not only do you want to ensure that your NAP is correct, but you should also make sure that your pin is displayed in the correct location on Google Maps for the same exact reasons. This is easy to overlook but can make an impact when it comes to your visibility.
It’s also important to check that the map listing is also correct and that the pin is displayed in the correct location – this is an easy one to overlook.
2. Include a Local Phone Number
Another easy way to ensure that your Google My Business listing is optimized is to make sure that your phone number is a local one (that is, your area code is a local one). This tells Google that you are indeed a local business.
3. Choose a Precise Category and Location
Your choice of business category will allow Google to decide what searches your listing belongs in. The key here is to be as specific as possible.
Why, you ask?
Relevance is one of the most important Google My Business ranking factors. Google essentially wants your business to match as closely with what customers need and are looking for.
General terms like ‘restaurant’ will also be a lot more competitive than specific ones and therefore harder to rank for.
So, the more specific you can get with your choice of business category, the better chance you have of taking one of the top spots.
Precision in your choice of business location is also an important element – again, the more precise as possible. Avoid the temptation of listing your business in another area just to give the impression that your business is located closer to those customers than it really is.
The problem with such thinking is that Google takes location and proximity into account when it comes to ranking. So, by misrepresenting the location of your business, you’re potentially hurting your visibility as a business even more.
4. Include As Much Information As Possible – And Keep It Up To Date
From a click-through perspective, you can readily increase your CTR rate by including as much information as possible – even the seemingly insignificant details.
This makes sense; when you are visiting a business for the first time, you tend to try to figure out as much as possible before visiting; if you are looking for a new restaurant to try, you may want to know what’s on their menu, what the restaurant looks like inside and what hours they’re opened.
So, by providing this information, you encourage visitors to continue clicking.
Examples here include custom opening hours a menu and even other useful information like parking locations or the type of payments you accept.
Thoroughness is the name of the game when it comes to Google My Business.
You should also add custom holiday hours as well. This is helpful for customers and Google likes when businesses are helpful.
According to Google, it’s also important to keep your business information up to date.
For example, whenever something changes about your business like your opening hours around the holidays or a new telephone number, it’s important to update your listing to reflect the most accurate, up-to-date information.
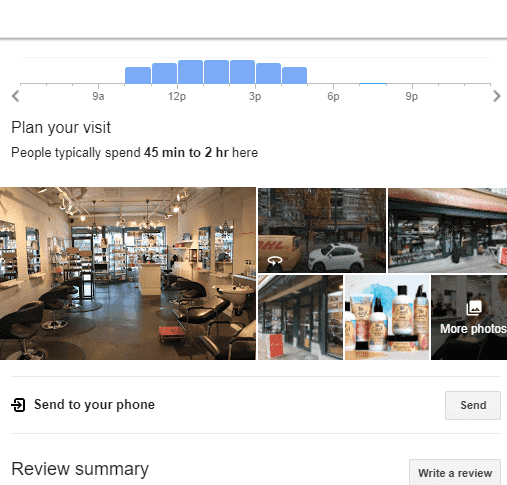
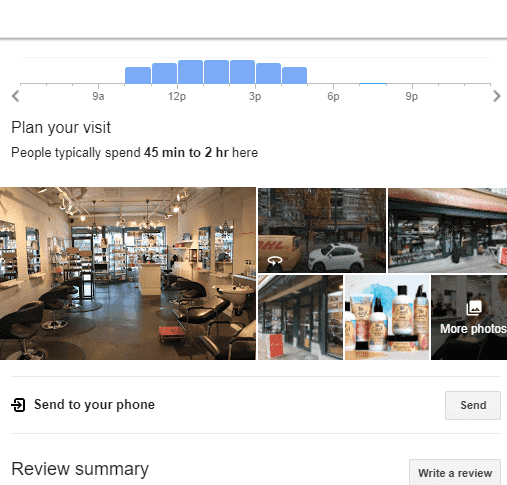
5. Include Quality Images (And a Virtual Tour)
Whether you are writing a blog post or you are optimizing your Google My Business profile, quality, high resolutions images attract attention.
In the case of your Google My Business profile, images also give people a sense of what to expect from your business or products.
You should have at least three images, but the more images the better. According to Google, businesses that include photos in their Google My Business listing generate nearly half the number of driving requests.
They also receive 35% more clicks to their website than listings without pictures.
You also want to include a profile picture, a logo and to select the picture you’d like to appear first on Google Maps results.
Pay particular attention to your choice of profile picture; this image will get the most visibility and have the most impact overall. Again, keep in mind that your profile picture is separate from your logo.
When choosing a profile picture, select one that represents what your business does best.
You should also pay attention to Google’s recommended sizes as well. Square-sized logos, for example, display the best on Google.
Any additional photos that you add should be at least 720 pixels wide by 720 pixels tall and either a JPG or PNG.
If you want to take it a step further, you can also hire a Google approved photographer to create a virtual tour of your business. Listings with a virtual tour get twice as much interest than those without.


A virtual tour is similar to Google Maps’ “street view,” except it’s a 360-degree look at the inside of the business instead of the outside.
Keep in mind that you can also encourage your customers to upload their own photos as well.
6. Keep Your GMB Listing Active
Prominence is another important ranking for Google My Business; this comes from the activity around your listing, whether in the form of reviews, local content and so on.
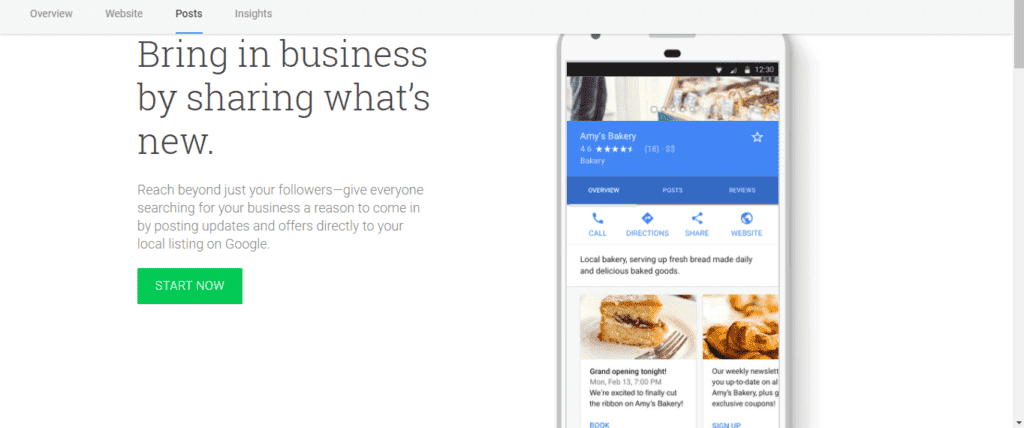
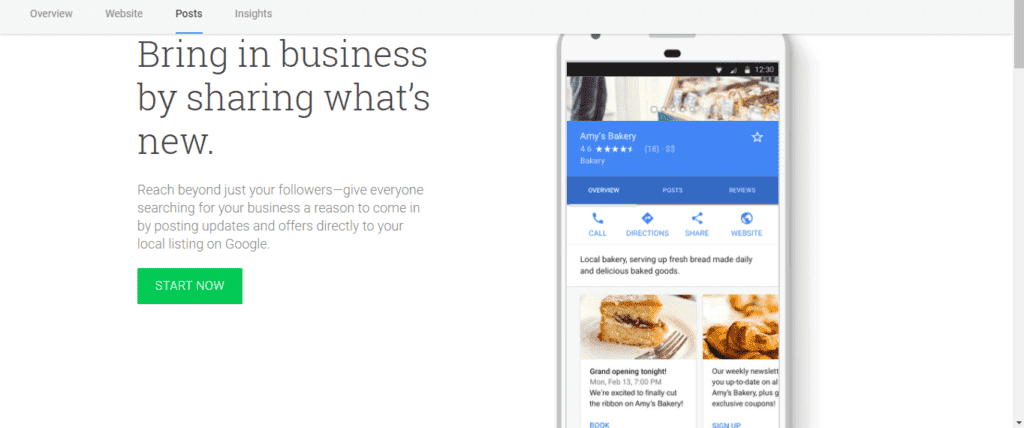
For example, Google has added a new feature called Google Posts. Google Posts allow you to share everything new going on in your business – information that appears directly on Google Search.
Examples here include updates, offers/promotions, daily specials, seasonal updates and so on.
This is great real estate for your business that you should be taking advantage of – you’re essentially giving potential customers a reason to come and see you.


On the topic of reviews, Google actually encourages you to ask your customers for reviews, unlike Yelp. So, nudge your customers in this direction as much as possible.
Another tip is to also make a point to respond to reviews that you already have as well (of course, you don’t need to respond to everyone). You should also respond to negative reviews. This recommendation comes straight from Google themselves.
When it comes to responding to reviews, Google recommends being nice but not too personal and to keep it short and sweet. Lastly, Google suggests that you act like a friend instead of a salesperson.
In other words, you don’t need to mention promotions, incentives and so on. Sure, you can mention something new about your business, but keep your interaction natural instead of acting like a salesperson.
When it comes to keeping your Google My Business active, we understand that you may not have the time to do so.
Google offers a guide on how you can add additional managers to your GMB listing so that several different people can manage and contribute to your Google My Business listing.
You can also manage your listing while on the go as well, via the free Google My Business mobile app.
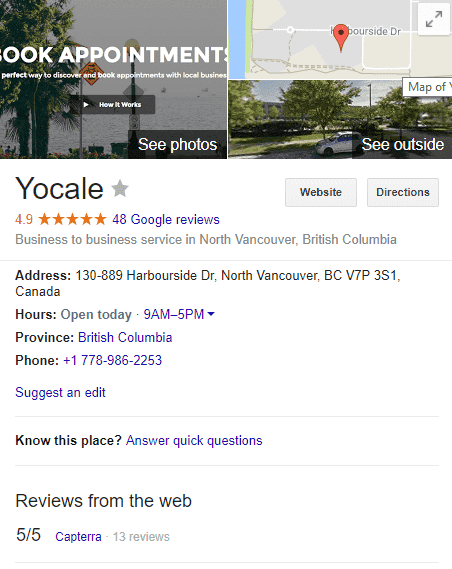
Many small businesses make the mistake of failing to get their business listed on top business directories and review sites like Yelp, Bing, Yahoo, Yocale and so on.
The reason why these listings are important is that it reinforces that you are a real business. Just like backlinks, having more will increase your ranking. The same sort of thinking applies to business listings as well.
The key here is to also ensure that they are listed correctly and consistently. You should also ensure that the directories and review sites you’re submitting to are high-quality and not spam sites.
8. Make Use of Google My Business Insights
Google My Business Insights provides you with data regarding how well your GMB listing is doing and, in particular, how customers are interacting with your profile.
For example, Insights will tell you how customers find your listing, where customers find you on Google, customer actions, direction requests, phone calls and photos (i.e. how often your photos are viewed compared to others).
This data can provide you with a starting off point as to where you could possibly improve your listing even further. If your photos aren’t generating as many views compared to others, perhaps you want to think about improving the quality of your images.
This is useful data that you can, and should, put to use.
9. On-Site SEO Is Important, Too
Remember – even if you have the most optimized Google My Business listing, if you’re neglecting your website SEO, your results will be compromised.
Another way to say this is that both on-site SEO and off-site SEO work in tandem. That means that you’re website has to be optimized and you have to be producing local content as well.
Distance is another important ranking factor; not only should you tell Google you’re located in a particular area but you also want to show them. The only way to do this is by creating localized content (in addition to listing your business in various directories).
The Bottom Line
For local businesses, your Google My Business listing is as important as making sure your website is optimized for search.
Just like SEO itself, staying on top of your Google My Business listing is a continual process but one that will worth the effort.
Here are some additional ways you can get your local business to rank higher on Google.
Yocale is the top scheduling software on the market today. We also offer a free suite of business management and marketing tools. For more information, click here.